How to create a Web page
Web page creation and uploading
First step: Create the content using Slideshow
The content of your web page can be, literally, everything you entered into a walk record. However, chances are that you want to be more selective as to what you post.
The easiest way to define Web site content from NatureNotes is probably to use the Slideshow interface. Please review the brief Slideshow tutorial on this site.
The final Slideshow will simulate the Web page. They should be almost identical once fully processed.
Create the Web folder
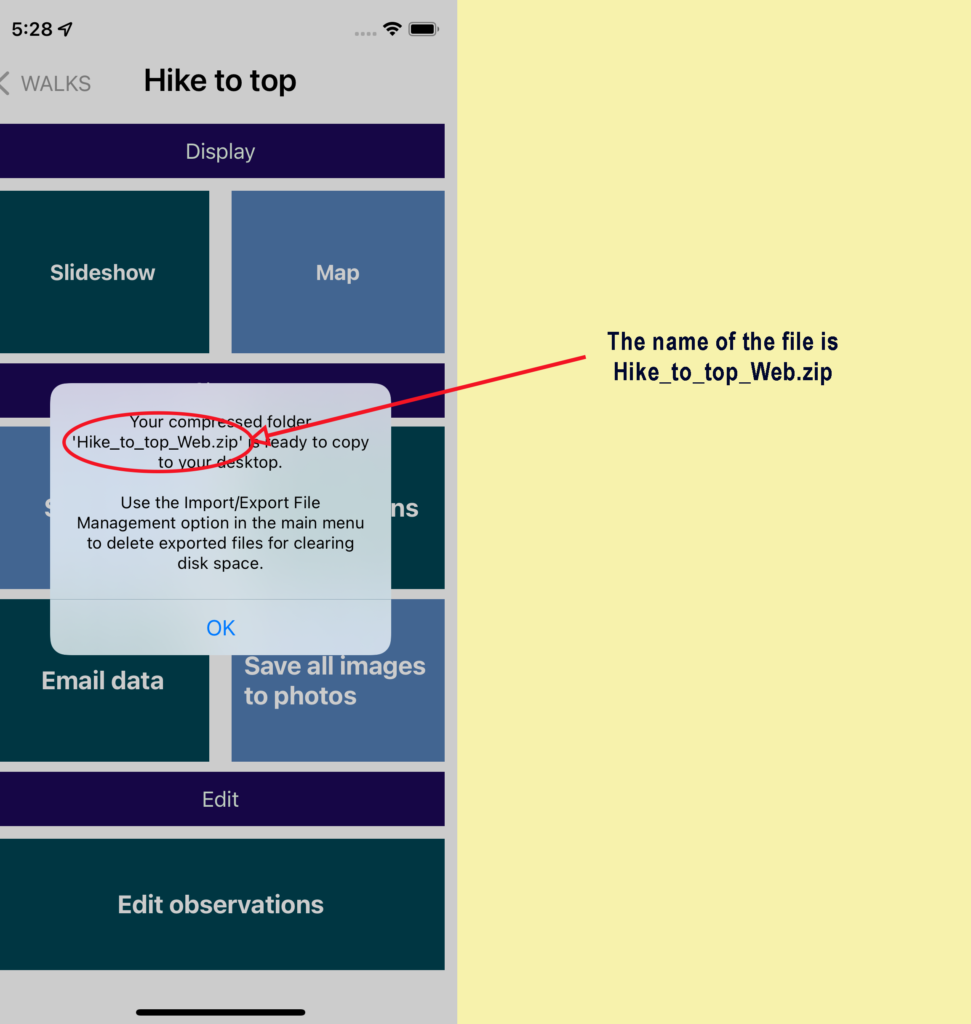
Open the walk record and select Share trip. Select Folder for viewing with Web browser. Then Next. Continue with the subsequent prompts that ask for processing details. The final prompt before processing asks how large the compressed file should be: The larger the file, the higher resolution the photos will be. Then press the Finish button.
The example to the right shows that a “large” web page in this example will be 33 megabytes, too big for emailing. However, a smaller page will contain images that are too reduced in quality to be usable.
The final message indicates the compressed Web folder was successfully created on the device.
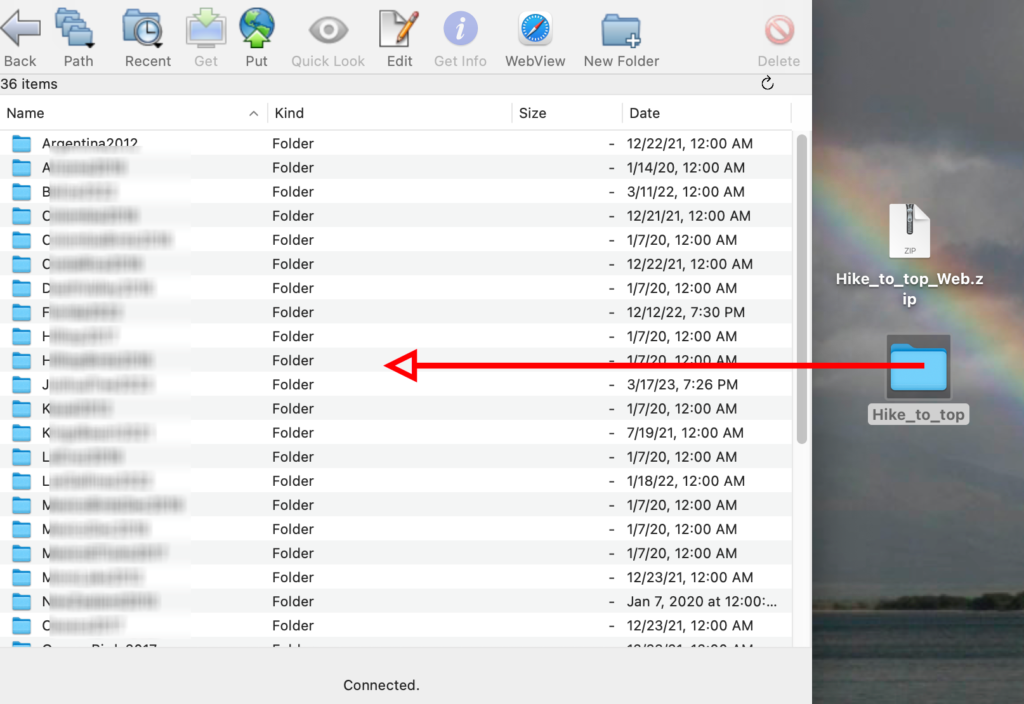
The next steps will allow you to transfer the file from your phone to the attached computer.

Open the folder, then double click index.html to open it in your default Web browser.
If the Web pages look ok, you can upload the folder to a server for deployment on the Internet. Otherwise it’s relatively easy to adjust the presentation in NatureNotes and re-generate the Web folder using the above steps.